 |
|
|
Preparing Graphics for The Web
Introduction | JPEG File Format | GIF File Format | Which Format to Use | Display Types | Tips and Tricks
GIF FILE FORMAT
GIF stands for Graphics Interchange Format, and was originally developed by the folks at Compuserve. The format includes some key features which makes it a unique and valuable format for the World Wide Web. These features include file compression, transparency, interlacing and storage of multiple images within a single file which allows for a primitive form of animation. More on these topics later. A GIF image can contain 2, 4, 8, 16, 32, 64, 128 or 256 colors which are stored in a color palette or color table within the image file. (You may encounter the mention of a local or global color table associated with GIF files. Not to worry, the local color table is only an issue when there is more than one image contained within a single file, such as the case of the GIF animation file). Although the GIF specification allows for 2-color GIFs to consist of any two colors, I have been unsuccessful in creating 2-color GIFs which contain anything other than black and white using the software at my disposal. Each color in the GIF color table is described in terms of Red, Green and Blue (RGB) values, with each value having a range of 0 to 255. Therefore, like the JPEG format, the GIF format has access to over 16.8 million colors, yet a maximum of 256 colors out of a possible 16.8 million can be referenced within a single GIF image. To date, there are two versions of the GIF format; versions 87a and 89a. These versions were released in 1987 and 1989 respectively. Both versions contain support for LZW file compression, interlacing, 256-color palettes and multiple image storage. Version 89a added background transparency and a few other additions such as delay times and image replacement parameters which made the multiple image storage feature more useful for animation. Even then, the official GIF89a specification states: "The Graphics Interchange Format is not intended as a platform for animation, even though it can be done in a limited way." The version or format you specify when saving a GIF image is critical. Loading a GIF89a file and saving it as a GIF87a may result in the loss of transparency and perhaps other important data as well. The features of the GIF format are numerous and more complicated than those of the JPEG format. So, for purposes of comparison, we'll begin with an in-depth look at those aspects of the GIF format which are comparable to JPEG's, color depth and compression. It is these qualities which have the greatest effect on filesize, and therefore, transmission time.
Variable color depth (87A, 89A)
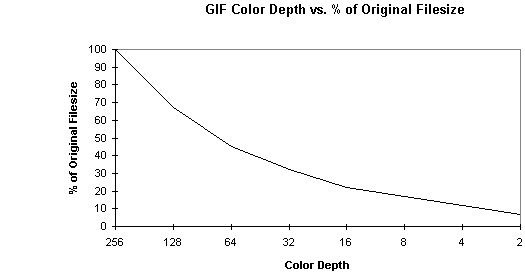
Like the variable JPEG image compression, the variable GIF color depth is strongly associated with the image's filesize and visual quality. It takes a certain number of bits to represent a specific color in a GIF image's color table. The more colors there are in the table, the greater the number of data bits which are required to represent each color, and therefore, the larger the filesize. Sometimes, a smaller color table will result in more efficient file compression by creating a larger number of repeatable pixel patterns, which reduces the filesize even more. Therefore, reducing the color depth of any GIF image from 256 colors (8-bit) to 16 colors (4-bit) will reduce the filesize to roughly half of the original filesize. We cannot precisely predict the reduction in filesize due to changes in compression efficiency and the fact that some of the file's header information is not affected by the reduction in color depth.
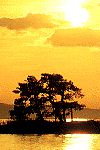
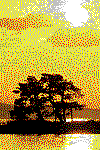
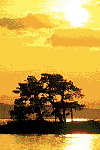
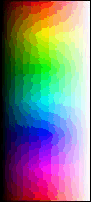
As you can see, the relationship between the number of colors in a GIF image and the image's filesize is pretty simple. But what about the relationship between color depth and image quality? Not so simple. Most popular graphics programs can count and display the number of unique colors actually used in a GIF image. When the number of colors used is significantly less than the current color depth, then a color depth reduction can occur which will reduce the filesize without having any effect on the quality of the image. In other words, it makes no sense whatsoever to have a GIF image which contains a 256 color palette if the number of colors used in the image is only 120. In such a case, the color depth should be reduced to 128 colors (7-bit). But what happens when we actually reduce the number of colors used in the image? Well, the image quality may suffer. Consider the following example. I use an image that should be represented as a JPEG if it were to appear on a Web page for any normal purpose, only because the color depth of the example is so critical to it's quality. Therefore, it shows the effect of the color depth reductions more obviously.
Dithering
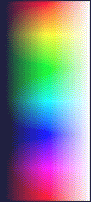
I guess we'll have to discuss dithering. Dithering is not a feature of GIF or any other specific image file format. It's a technique used to create the illusion of greater color depth by blending a smaller number of colored "dots" together. When fewer colors are able to be displayed than are present in the original image, then patterns of adjacent pixels are used to simulate the appearance of the unrepresented colors. For example, most of the printed material you see is created using small dots of only four colors; cyan, magenta, yellow and black. The dots are too small to see with the naked eye, so our eyes tend to "mix" them together to create a new color. To apply dithering you need to have precise control over the value of each individual pixel. This is possible in GIF but not in JPEG. Therefore, it makes sense to dither a GIF (when making the GIF from an original with greater color depth), but it never makes sense to dither an image that you intend to store as JPEG. Dithering is also an integral part of many browsers' image display configuration. Netscape, for instance, can be configured to automatically dither a GIF image for your monitor when the GIF's color palette contains colors which are not included in Netscape's fixed palette. On the other hand, it can be configured to choose a single color which is closest in value to the one requiring display. Image dithering is also a paramount consideration in selecting the procedure for conversion from GIF to JPEG; dithered GIFs simply don't convert well and workarounds (smoothing filters) must be employed. Take another look at the images above, comparing the dithered color depth reductions to the non-dithered ones. It's hard to tell the difference in the first three, but there are noticeable differences in the 32-color images. I think the dithered one looks a little better. As for the 16-color images, they have only one thing in common; they both look real bad. Don't necessarily blame the dithering process alone for the poor quality of the 16-color image, consider instead what the dithering algorithm had to work with, which was a specific 16-color palette that did not lend itself well to the dithering of that image. Also, note that the examples above only looked as good as they did at the middle color depths because the image itself does not contains many hues. If the image had more colors in it, then the palette would have less of the yellow-brown hues to work with. The choice is yours whether or not to employ dithering when performing GIF color depth reductions. Experience and experimentation are the primary requirements. Dithering is a basically a mathematical process, and there can be many algorithms to choose from. For the examples above, I used the Floyd-Steinberg dithering algorithm provided with LView Pro for Windows. The images below show color depth reductions from a 24-bit color palette. They are re-sized to 2 times scale for emphasis.
Following are are few general recommendations regarding dithering:
LZW file compression (87a, 89a)
Unlike the image compression used by the JPEG format, GIFs use a form of file compression called LZW. Whereas the JPEG file compression results in the unrecoverable loss of original image data, LZW file compression merely compacts the image data by identifying and storing patterns found in the image. As these patterns are repeated elsewhere in the original image, only the index number of the pattern is stored in the compressed file, thus achieving the data compression. When the GIF image file is decompressed, the pattern index numbers are replaced with the original patterns stored in the translation table. The compressor scans the image from left to right, top to bottom, as evidenced in the following example where the exact same image was rotated 90 degrees and re-saved. Notice the difference in filesize.
Backround Transparency (89a only))
Transparency is the feature of the GIF89a format which allows for the specification of one of the colors in the palette to be ignored while processing the image for your display device. When the specified transparency index is encountered, the corresponding pixel of the display device is not modified and processing goes on to the next pixel. Almost all web browsers support this feature of the GIF89a specification, and more and more graphics programs are supporting it every day, due to its importance to web site design. Transparent GIFs are commonplace on the web. Using transparency, you can create images that seem to merge with or overlay the existing background, giving the illusion that the graphic is not rectangular (even though it really is): the parts of the rectangle that you don't need are simply made transparent. You can "fake" the same result by making the unwanted areas of your GIF match the background of your page, but that doesn't work very well, for a couple of reasons. One is that some browsers don't recognize page background specifications, and others allow the user to override the page's background and select a background that he or she prefers. So you can never be sure what background color your image is being viewed against. Also, if you use a background pattern rather than a uniform background color, you can't be certain of matching the alignment of the pattern; different browsers will lay out the page slightly differently. JPEG doesn't support transparency, so your only choice with a JPEG image is to fake it by matching the background color. The process of configuring the transparency varies from program to program, but in all cases involves the selection of one of the palette colors as the transparency index and clicking in a box or pull-down window to set the transparency flag for the image file to "on".
Interlacing (87a, 89a)
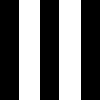
Although ugly at times, interlacing is a nice feature to use when you want the images on your page to appear more quickly, albeit at an initially low quality. Physically, an interlaced GIF just has the scanlines stored in an unusual order: the first pass has pixel rows 1, 9, 17, etc (every eighth row); the second pass has rows 5, 13, 21, etc (every remaining fourth row); the third pass has rows 3, 7, 11, 15, etc (every remaining odd row); and the last pass has rows 2, 4, 6, etc (all the even-numbered rows). How the browser chooses to display this is up to the browser. Some just draw the scanlines as they come in; this yields a sort of "venetian blind" effect as the rows replace what was there before (typically page background color). Netscape and Explorer draw each incoming row several times, to fill not only its assigned place but also the immediately following not-yet-received rows.Following are examples of each method, resized to 3 times normal scale for clarity. (If your browser does not support image resize using "height" and "width" attributes, you may want to view these externally and zoom in to see the effect more clearly).
An interlaced GIF usually comes out 10% or so larger than the equivalent non-interlaced GIF, just because LZW compression is usually less effective when the data has been rearranged like this. This isn't a big penalty, but it's something to keep in mind. (By the way, the same is not true for JPEG; a progressive JPEG usually comes out a tad smaller than the equivalent sequential JPEG.) So, the decision to interlace a GIF image or not should be based on the importance of loading a low-quality rendering of the image as quickly as possible versus the importance of showing your work only at the highest quality, regardless of the wait. But don't forget, some viewers of your page may have itchy index fingers, and they might just click out rather than wait. Interlacing, or progressive-type display schemes in general, do tend to lessen the anxiety of the waiting period.
Animation (89a only)
Although not intended for animation, the GIF89a specification did add a few enhancements to the file header which allows browsers such as Netscape to display multiple GIF images in a timed and/or looped sequence. Although the GIF87a specification also allowed multiple data streams (images) to be contained within a single file, there was insufficient image control capability to do much of anything with it. GIF89a's addition of delay times between image displays and some control over the removal method for the previous image made for a more complete system for animation. Netscape is the only browser that I know of which supports GIF animation, and GIF Construction Set is the only application I know of which creates useful animation sequences. (If you know of others, please let me know). The process I use is actually very simple: First, I create a series of frames, and second, I glue'em together using GIF Construction Set for Windows. The result is a single GIF89a file which contains all of the images as well as the control blocks for delays between images. I can't cover all the details in this tutorial, but I have provided links to procedures and software in the Tips and Tricks page, so be sure to visit it for more information. Obviously, the simpler and smaller the images, the better the performance. Also, beware of interlacing the images; the interlacing effect may tend to mess up the animation. Shown below is an example of an animation sequence which gives the impression of motion. This type of "animation" can also be used for outright image replacement, where each frame is an independent image with no relation to the previous image. The applications are limitless. Typically, browsers that don't support the animation sequence simply display the first image of the sequence, so bear that in mind when choosing the first image of a sequence.
Introduction | JPEG File Format | GIF File Format | Which Format to Use | Display Types | Tips and Tricks
© Douglas E. Gray.
You can convert RAW, JPG, GIF images, prepare photos for the web with ReaJPEG - batch photo editing software and raw converter. |
News-list:
product updates, new releases
|
|
reaConverter Online
Copyright © 2001-2025 ReaSoft Development.
All rights reserved. Use of this website signifies your agreement to the Online Privacy Policy. |