 |
|
|
Preparing Graphics for The Web
Introduction | JPEG File Format | GIF File Format | Which Format to Use | Display Types | Tips and Tricks
DISPLAY TYPES
So far we've discussed JPEG and GIF images as though you could optimize each image on its own, considering nothing but the file size and image quality of the image standing by itself. Unfortunately, in today's Web that's not really true: you have to accommodate the limitations of present-day Web browsers and display hardware. The problem is that most people browsing the Web only have 256-color displays (or worse). Let's stop for a second to define some terms: True-Color Display: One that stores 24 or more bits per pixel, and so is capable of presenting any one of 16.8 million colors for each pixel on the screen at the same time. High-Color Display: One that stores 15 or 16 bits per pixel. Here you only have a choice of 32,000 or 64,000 distinct colors, but again, each screen pixel can be assigned any one of these colors regardless of what else is displayed. 256-Color Display: One that stores 8 or fewer bits per pixel, and uses these bits to select colors from a palette table. With 8 bits/pixel you get 2^8 = 256 palette entries. Each palette entry can be set to any of thousands or millions of different color values, but at any instant the screen can't be showing more than 256 different colors. The individual pixels on the screen can only be set to one of the colors that are in the palette. If you are a serious graphic artist then you've probably sprung for a large true-color or high-color display. And although nearly every popular Pentium-class PC system on the market today is capable of true-color display at the lowest resolution of 640x480, many users give up that capability by running at higher pixel resolutions. Also, there's still millions of older PCs in use on the Web today, as well as MACs, UNIX workstations, Amigas, etc., some of which simply aren't capable of displaying more than 256 colors at once. On a true-color or high-color display, life is pretty simple because each screen pixel can be set independently of all others. There's no trick to displaying several different images in different parts of the screen, a Web browser can just do it. A true-color display allows slightly better approximations to the desired colors than a high-color display does, but otherwise they behave the same. Graphic design for the Web would be lots easier if everyone had one of these kinds of displays. A few years from now, maybe everyone will, but that's not true in 1996. On a 256 palette-color machine, a Web browser has to decide what to fill the palette table with, and then it has to map all the images it plans to display into the set of colors that it chose. This often requires some serious compromises in image quality. Understanding what browsers may do to your images to cram them into a 256-color display is the key to Web graphic design in the current state of the world. Going back to what we know about JPEG and GIF, we can see that presenting a JPEG on a palette-color machine takes some doing. JPEG is inherently a 24-bit true-color format, so a JPEG image always has to be reduced to 256 or fewer colors before it can be displayed. GIF, on the other hand, is pretty well matched to palette displays (no big surprise, as it was designed precisely for that purpose). You just load the GIF's color table into the palette and away you go. Unless you run out of palette entries, that is, as you are likely to do if there's more than one GIF to be presented at the same time. And don't forget the other colors on the screen; the ones for icons, borders, etc. Stand-alone image viewers and editors, such as LView Pro, Paint Shop Pro or GraphicConverter, can usually provide a pretty good view of GIFs and JPEGs even on palette-color machines, because they only have to worry about one image at a time. They present a GIF with exactly the colors the GIF's color table requests. For a JPEG, they calculate a custom palette that contains the shades most needed by the JPEG. (In most cases, a 256-color custom palette is enough to provide a respectable view of a JPEG, though no one with a critical eye would mistake it for a true-color view.) Note that calculating such a custom palette requires scanning the whole image before any of it can be displayed. Life is much harder for a Web browser, because (a) it has to compromise among all the images shown on a single page, and (b) it wants to start displaying the images as it downloads them, before it's gotten all the image data, or even seen any of the data for the later images. So how can it choose a really good palette? It can't. Different browsers fudge this problem in different ways, but they all fudge it. Netscape, Explorer and the commercial versions of Mosaic handle the problem by sticking to a pre-chosen palette no matter what the images are: They map all images into its chosen palette. On most machines the pre-chosen palette contains a 6x6x6 "color cube", which is all combinations of 6 equally spaced red levels with 6 equally spaced green levels and 6 equally spaced blue levels; 216 colors altogether, leaving some for window borders and so forth. (I've been told that the non-Windows versions of Netscape may not use the same 6x6x6 color cube, but I don't have any more information on that.) This approach ensures that some color not horribly far away is available no matter what shade any individual image may ask for. But by the same token, no image is going to get exactly what it asks for, unless it happens to ask for exactly what's in the browser's standard palette. Colors that don't quite match get dithered. Although it is far from a standard, I will refer to this palette from now on as the standard browser palette, since most of the browsers I have tested use it. Most versions of NCSA Mosaic operate differently. (Spyglass Mosaic, SPRY Mosaic and Quarterdeck Mosaic behave much like Netscape and Explorer, and cater to the standard browser palette). The first image loaded on a page gets its exact choice of colors, up to some rather small limit (50 colors is typical). Then the next image gets its choice, etc., until all the available color palette entries are taken. Everything else gets mapped into the nearest one of the colors previously selected, with dithering. This approach provides excellent display of icons with not too many distinct colors, but it doesn't do all that well on photos (50 colors isn't really enough for most photos), and later images on a page can look spectacularly bad if they need colors much different than the ones used by the earlier images. Other browsers tend to mix and match these ideas. You can never be really certain what your page will look like in a browser that you haven't personally tested. And keep in mind that the browser authors frequently change what the programs do from version to version. For instance, there's no guarantee that Netscape version N+1 will do the same thing version N does. OK, that's the state of affairs. What can we do about it?
JPEG
If you use JPEG, there's not a lot you can do about it except rely on the browser to present the image as best it can. With a JPEG, you have no control over the color set used to present the JPEG, much less the exact colors of individual pixels within the image. That's all determined by the browser. The more positive way to look at it is that you don't need to worry about the exact colors to use; that's the browser's problem. In particular, if the browser happens to be running on a true-color or high-color display, the JPEG will look great without your doing anything special. On a palette display a JPEG may or may not look great depending on how the browser displays JPEGs and what type of dithering is applied. With the standard browser palette approach, JPEGs look consistently mediocre: not bad, but not stunningly good either. With NCSA Mosaic's approach, JPEGs located far down on a page can look awful, but the first one or two on a page might look better than they would on a browser using a fixed palette.
GIF
If you use GIF, you have more control and also more responsibility, so the remainder of this page is dedicated to this topic. You can try to match the standard browser palette, so that the image doesn't get dithered by the browser; that way you have precise control over what the image looks like.
Another commonly seen bit of advice is to make all the GIFs on a page share the same palette of no more than a couple dozen colors. This caters to the NCSA Mosaic style of page display, and it's good graphic design anyway to use a consistent set of colors for all your icons. Obviously, you can combine these ideas by using a small subset of standard browser palette for drawing all your icons. That's a good procedure to follow if it's not unduly restrictive for your page design, and it'll ensure that most current browsers render your page fairly well. We'll cover this in detail later. Whatever you do, remember this: If you don't pay attention to the specific colors you are using in a GIF, you are likely to be very disappointed in the results from either flavor of browser. For browsers using the standard browser palette you'll get dithering, which isn't too bad for photos but is objectionable on flat color areas. In some NCSA Mosaic browsers you can get colors that are very badly off what you intended, once the browser runs out of color slots.
What to do?
JPEG is the right thing to use for photos and such, because it will provide a significantly better result than GIF when seen on a true-color or high-color display (which is what the people who really care about image quality will have). On a palette display, JPEG and GIF tend to be roughly equal in quality for photos, but GIF can produce unexpectedly bad results on some setups, whereas JPEG is fairly reliably middle-of-the-road. GIF is the right thing for icons and other artwork where you only need a small number of distinct colors. But choose the colors you use with an awareness of what will happen to them, and consider the whole page not just one image at a time. Finally, realize that you haven't got exact control over image display, any more than you have exact control over page layout or any other aspect of Web presentation. The range of hardware and software that people use to access the Web is far too broad to hope that everyone will see exactly what you see.
A suggested plan for GIFs
If you monitor some of the online statistics pages such as Browserwatch, (see "Links" section on "Tips and Tricks" page) then you'll see that Netscape and Explorer together represent an average of about 90% of what folks out there seem to be using, even though there's much confusion about how much of that 90% is owned by which browser. If we add to that the other browsers which also use the 6x6x6 color cube palette, then the number is more like 95%. Anyway, if you want to play the numbers game, then maybe I can help. If you are intent on creating Web graphics that are compatible with the majority of browsers and the majority of display systems, and we're generally speaking of GIFs here, then why not develop a process which works best with those majorities, but is sensitive to the remainder of your potential audience as well? Let's try. First, we need a palette that best matches both Netscape's and Explorer's behavior. The palette files I have provided work great for PC applications, but the rest of you are on your own. Sorry. Second, since most NCSA Mosaic family of browsers will only assign about 50 colors to the first image it encounters, we'll try to stay under that ceiling for the total number of colors used per image. Here are some custom palette files I have made up which contain the 216 colors contained in the Netscape/Explorer 6x6x6 color cube. Choose the format which suits you best, or just download all of 'em. These palettes are compatible with many PC graphics programs:
An example
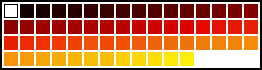
Before forging ahead, let's take a look at a few examples. This is going to get a little confusing, so pay careful attention. First, for all this to look correct on your monitor, you must have a high-color or true-color display system. If not, the images won't look correct, but don't worry, we'll deal with the rest of you in a minute. (If you are using a 256-color display, read on through this section anyway.) FOR THOSE OF YOU USING A TRUE-COLOR DISPLAY Let's pretend you're using Netscape, which allows you to specify how your browser displays GIFs -- either by choosing the color from the 6x6x6 color cube (216 colors in the Netscape/Explorer palette) which best matches the color in the image (substitute colors), or by choosing dither. Let's also pretend that you have a palette display (256 colors), even though you really don't. Now, I'm going to show you some images that represent how your actions, as well as your viewers' browser configuration, can influence how your images look on your viewers' monitors. I have chosen as a test image one that contains a smooth gradient in a reasonably tight area of the color spectrum. Although this is not a very realistic image, and should probably be a JPEG image anyway, it does enhance the effect of what I'm trying to show you. I like working with extremes, because the results are so obvious. For palette displays, this type of image is very hard to represent, since the 6x6x6 color cube contains only about a dozen colors in the "red family", a dozen or so in the "yellow family", etc. The color cube, by design, sacrifices great depth in any single color region for better performance throughout the spectrum. Now, since you have a great display, I'm going to save you the trouble of changing your display configuration to 256 colors, as well as save you the bother of reconfiguring for dithering or color substitution, because you might not be able to do that anyway. (See the following chart which shows how the browsers I have tested display GIFs. Note that these are PC-Windows versions of the browsers.)
Browser: Dithers Substitutes
Netscape X X
Explorer X
NCSA Mosaic X
SPRY Mosaic X
Spyglass Mosaic X X
Quarterdeck Mosaic X
Netmanage WebSurfer X
The following examples should help you to understand how differently your images may appear on others' 256-color palette displays. If you have configured your browser with an external viewer, please take a moment to click on the images and view them externally so you can zoom in on them. You can see what's going on a little better that way.
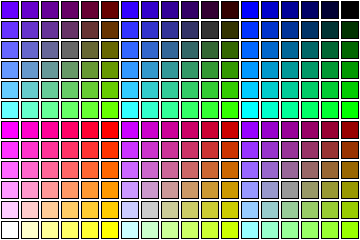
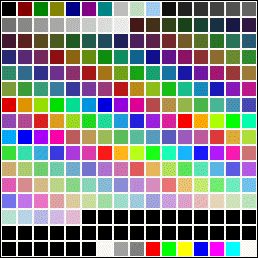
In the first column are the original images. For this discussion, I am assuming that you are viewing these with a high-color or true-color display. The second column shows what you'd see if you viewed the images in the first column with a 256-color palette display, and your browser was configured to Substitute color instead of Dither when viewing GIFs. The third column shows what you'd see if you viewed the images in the first column with a 256-color palette display, and your browser was configured to Dither instead of Substitute color when viewing GIFs. Now let's see what happens when using some of the Mosaic family of browsers. As mentioned earlier, these types of browsers do not use a consistent palette for all images, it creates an adaptive palette on-the-fly. Sometimes, the results are okay, sometimes they're really bad. The images seen below are approximations of real behavior, since I was unable to perform true image captures in 256-color mode using NCSA Mosaic. Notice that NCSA Mosaic did not dither the JPEG version, like Netscape or Explorer did in 256-color mode. (You still need a high-color or true-color display for this example). In the first column are the original images. This is how they look using NCSA Mosaic and a high-color or true-color display. The second column shows what you'd see if you viewed the images in the first column with a 256-color palette display, using NCSA Mosaic, and these were among the first or only images on the page. The third column shows what you'd see if you viewed the images in the first column with a 256-color palette display, using NCSA Mosaic, but had previous images on the page which sucked up all or most of the available palette colors. Yikes. And here's the "adaptive" palette used for the images above: And here's the standard browser palette used for the images above: FOR THOSE OF YOU USING A 256-COLOR DISPLAY Now, for those of you who are viewing this page with a 256-color display, I obviously can't show you how an image appears on a true-color display. On the other hand, trying to teach you what looks best on your display is kinda dumb, since you should know better than I what looks best on your display, but let's see if I can help get the investigative juices flowing. Take a close look at the images in the first column of the of either of the image sets shown above. If you are using Netscape or Spyglass Mosaic, try viewing these images in both the dithering and non-dithering modes. (For Netscape, pull down the "Options" menu, select "General Preferences", select the "Images" tab, and select "Dither" or "Color Substitute", then "OK". For Spyglass, pull down the "Edit" menu, select "Preferences", select "Display" from the list window at the bottom, and then click on the "Dither Images" box.) If this test image were a real image on a real Web page, it should have been provided in a JPEG format anyway, due to the nature of the image. It also happens to look best in almost all browsers (in my opinion) as a JPEG, so use the JPEG image display as your basis for comparison to the each of the 256-color GIF versions. Whichever GIF version most closely resembles the JPEG version is probably the best choice for GIF format to use for compatibility with the majority of browsers while running on a 256-color display.
Another example
Now let's take a look at a more realistic image. The following NASA logo was modified to use the standard browser palette supported by many of today's popular browsers. Since the standard browser palette was used, then the difference in browser configuration for GIF display (Substitute Colors vs. Dither) should not affect the display of the image, because color substitution or dithering is only required when the image colors are not contained within the browser's palette. Also, since there are only 11 colors used in the image, then the NCSA Mosaic family of browsers might very well assign all 11 colors to it's adaptive palette, and the image should appear accurately there as well. Each of the following images were captured from my display while configured for 256-color mode. I used the original source image and displayed it using each of the browsers listed with the configuration described, if applicable. The NCSA Mosaic screen captures were performed both with the image appearing alone and in context with other images on the page. For purposes of demonstration, these images are still best viewed on a high-color or true-color display, but they should appear the same on most 256-color displays and with most browsers, which is the whole point here anyway. If you have taken my advice and configured your browser with an external viewer, I strongly recommend that you take a moment to click on them and inspect them more closely. As you can see, the results were quite successful. Our image looked exactly alike in 8 of 10 cases. The only images whose colors deviated from the source image were that of NCSA Mosaic's when viewed on a page which included other images, and the sample taken from Netmanage's WebSurfer browser display. Like most of the other browsers, WebSurfer also uses a fixed palette, but the palette is different from all the rest. WebSurfer's palette is shown below:
Conclutions
Let's review what we've learned here: GIFs usually look best on high-color or true-color displays using an adaptive palette. However, since they can look lousy on 256-color displays, it's usually best to use the standard browser palette. Your image won't look as nice on a true-color display as it would with the adaptive palette, but it looks a lot better on the 256-color displays. Try to avoid dithering by your visitor's browser. This is best achieved by using a small number of the colors in the standard browser palette, which helps the NCSA Mosaic browsers. If your GIF requires dithering: Since you can't control whether a visitor to your Website has configured his/her browser to dither GIFs or not, and since some browsers don't even allow the user to set that option, the best choice for GIF design is to use the standard browser palette and dither the image yourself. This way, the image appears the same on all browsers which support the standard browser palette, regardless of whether the browser dithers or substitutes colors. This also allows you to select the type of dithering used for your image, instead of your visitor's browser. Each browser I have tested dithers images differently. Some good, some not so good. Browsers tend to utilize high-speed dithering techniques which sacrifice dithering quality. There's no need for you to compromise dithering quality when creating an image, since you only need to dither it once. Select your dithering technique carefully. If you develop your Web page on a true-color machine, don't forget to reconfigure for 256-colors and test the page before uploading it. You may be unpleasantly surprised.
Introduction | JPEG File Format | GIF File Format | Which Format to Use | Display Types | Tips and Tricks
© Douglas E. Gray.
You can convert RAW, JPG, GIF images, prepare photos for the web with ReaJPEG - batch photo editing software and raw converter. |
News-list:
product updates, new releases
|
|
reaConverter Online
Copyright © 2001-2026 ReaSoft Development.
All rights reserved. Use of this website signifies your agreement to the Online Privacy Policy. |